
正文
webpack代理设置
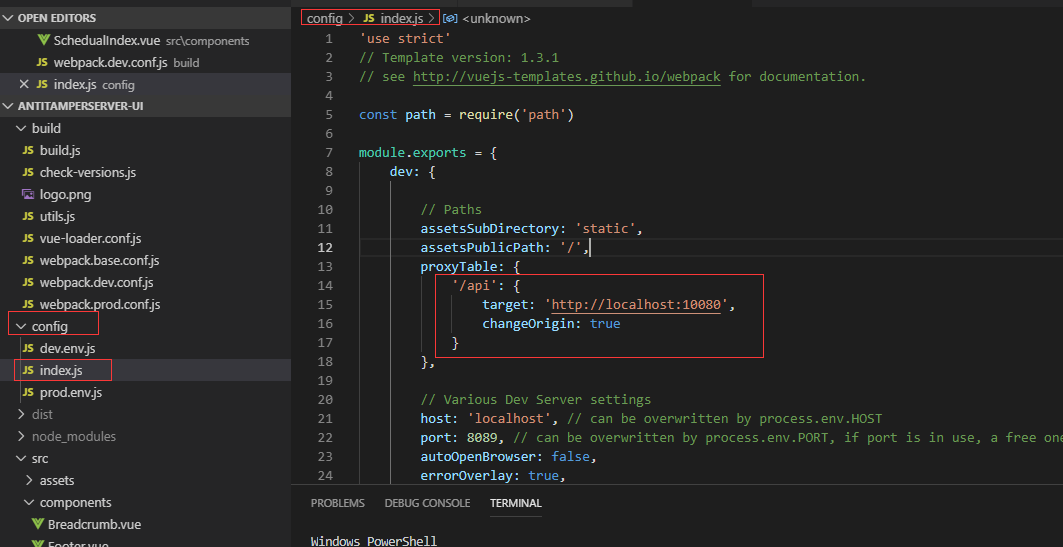
我们以vue-cli生成的架子为例,如下图设置的 dev 环境
1 | proxyTable: { |

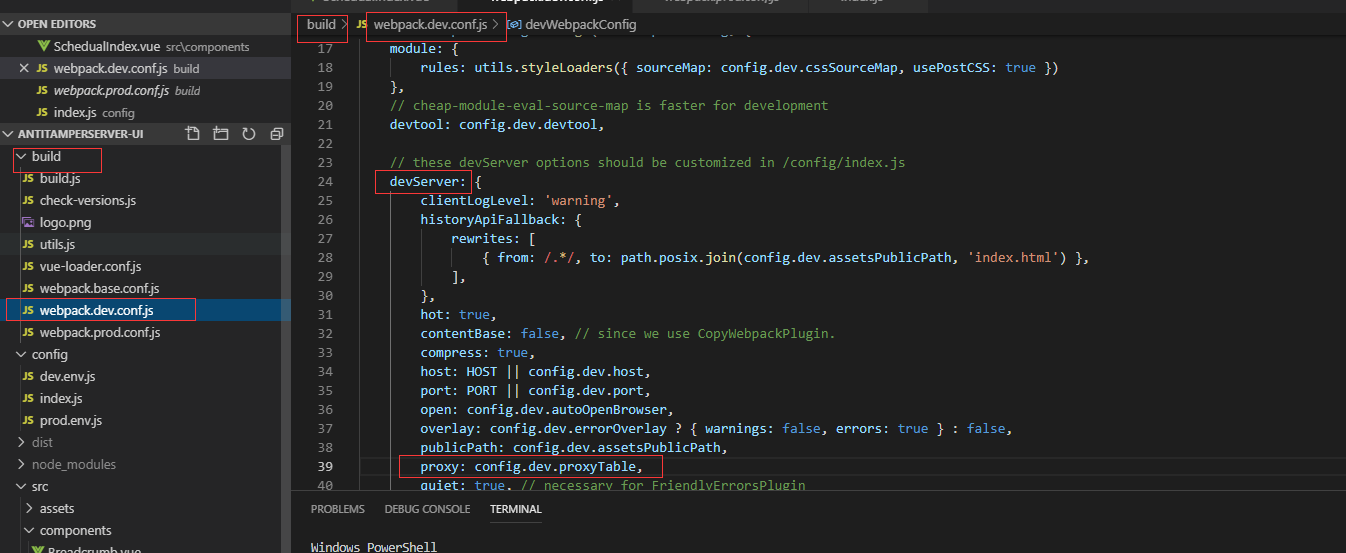
注意:此配置需要起作用需要在webpack.dev.conf.js中配置

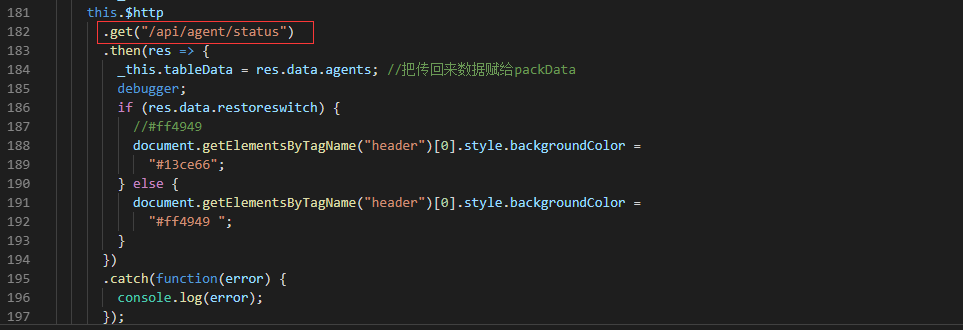
以上配置的作用是,我们在前端工程中调用的时候如下

如果我们前端工程启动的端口为8089
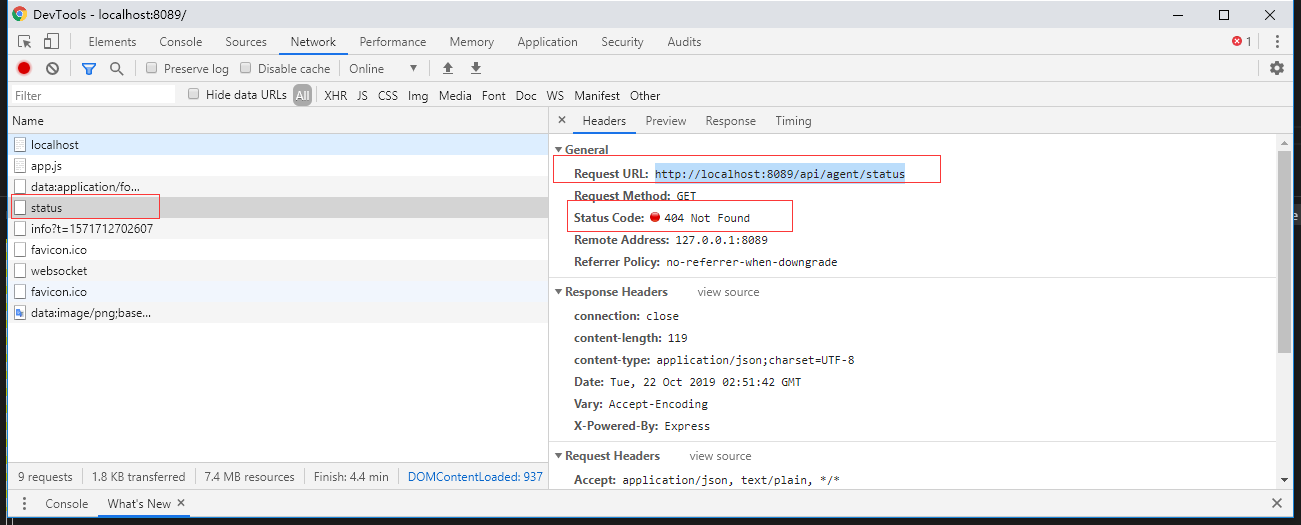
这样在调用接口 http://localhost:8089/api/agent/status 的时候会转为调用 http://localhost:10080/api/agent/status
这里跨域了,所以上面的配置 changeOrigin: true 就表示允许跨域
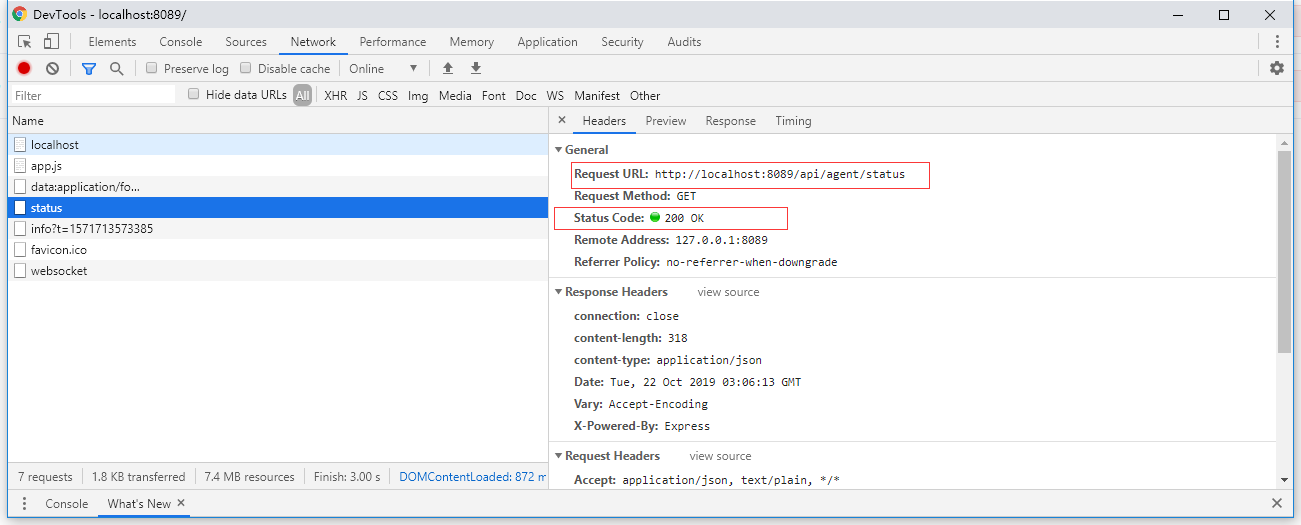
当然这个在浏览器上看到的效果是这样的,这里是404是正常的,因为服务端的接口地址为 http://localhost:10080/agent/status

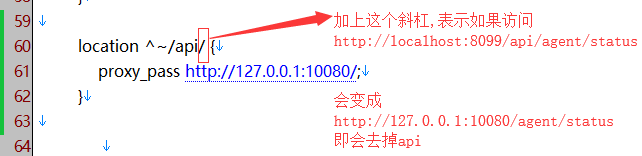
这里我们可以加上如下配置
1 | proxyTable: { |
此时在 npm run dev,就可以调用通了,但是此种方法有一个问题,就是打包之后就无效了

打包成 dist 部署之后调用 http://localhost:8089/api/agent/status 还是会404,所以一般在 nginx 那里配置一下 /api 的代理

如果你是想打包直接放在springboot的resource文件夹里面直接方法那么就需要这么修改
springboot需要承担nginx的角色,所以首先后端接口需要一个统一前缀,比如后端接口改为 http://localhost:10080/api/agent/status
那么对于前端工程来说,需要把 pathRewrite: { ‘/api’: ‘/’ } 删掉,因为 /api 确实存在,打包之后直接放在springboot的 resource 的 static 文件下即可
如果springboot引入的是web,那么直接访问 http://localhost:10080 即可 springboot1.5.8
如果引入的是webflux,那么需要把静态资源暴露出来,需要访问 http://localhost:10080/index.html springboot2.1.4.RELEASE
1 |
|
